The Impact of Low-Resolution Images on Website Performance

Images are an essential part of any website, adding visual appeal and breaking up text-heavy content. However, the quality of these images can greatly impact the performance of your website. In particular, low-resolution images can slow down page loading times and negatively affect the user experience.
On this page:
What is a Low-Resolution Image?
A low-resolution image is one that has a small number of pixels per inch (PPI). The PPI measurement determines how many pixels are present in each inch of the image. A high PPI image will have more pixels and thus appear sharper and more detailed than a low PPI image. A low-resolution image typically has a PPI of 72 or lower, while a high-resolution image has a PPI of 300 or higher.
The Impact on Page Loading Times
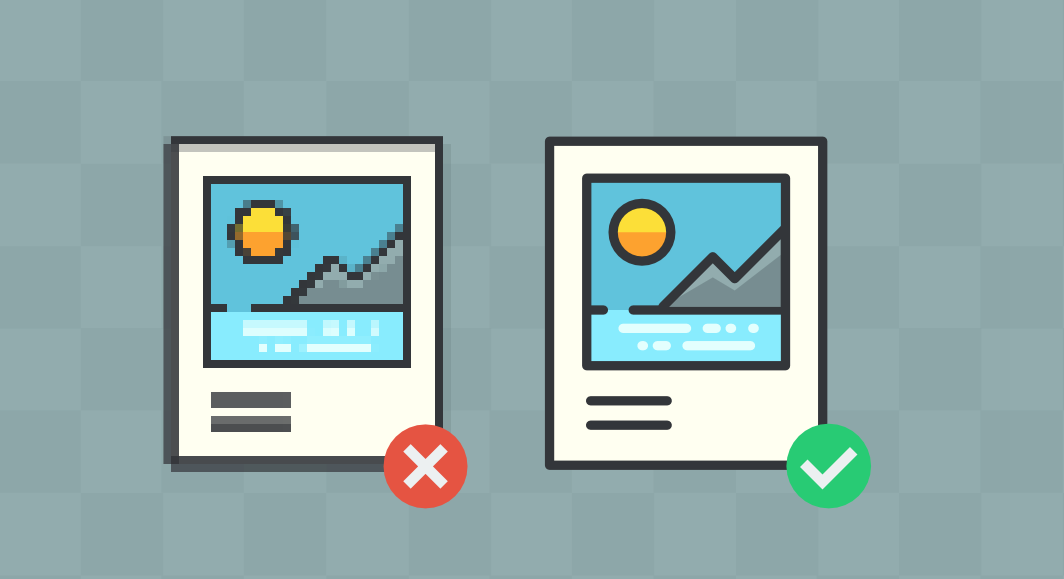
The most significant impact of low-resolution images on website performance is the effect on page loading times. When a user visits a website, the browser must load all the images on the page before it can display the content. The more data that needs to be loaded, the longer it takes for the page to load. Low-resolution images take up less space and therefore require less data to be loaded, which can improve page loading times. However, a low-resolution image will look pixelated or blurry which can negatively affect the overall user experience.
The Impact on User Experience
Low-resolution images can negatively affect the user experience in several ways. Firstly, they can look pixelated or blurry, which can be off-putting to users. This can lead to a lack of trust in your brand and a decrease in conversions. Additionally, low-resolution images can make your website look unprofessional and outdated. Finally, they can be difficult to read or understand, which can make it harder for users to find the information they need.
How to Improve the Quality of Low-Resolution Images
- Resize Images: One of the easiest ways to improve the quality of low-resolution images is to resize them. When an image is enlarged, it can become pixelated and blurry. By resizing the image to the appropriate size for the website, you can reduce the number of pixels that need to be loaded, which can improve page loading times.
- Compress Images: Another way to improve the quality of low-resolution images is to compress them. This process reduces the file size of the image without reducing the number of pixels. This can help to reduce page loading times without sacrificing image quality.
- Optimize Images: Optimizing images is a process that involves reducing the file size of an image while maintaining its quality. This can be done using tools like Photoshop or online image compression tools.
- Use Vector Images: Vector images are a great alternative to raster images because they are not resolution dependent. They are made up of mathematical equations rather than pixels, which means that they can be scaled up or down without losing quality.
- Use High-Resolution Images: Finally, the best way to improve the quality of low-resolution images is to use high-resolution images. A high-resolution image has a higher PPI and will appear sharper and more detailed than a low-resolution image.
Low-resolution images can have a significant impact on website performance, slowing down page loading times and negatively affecting the user experience. By resizing, compressing, optimizing, using vector images and using high-resolution images, you can improve the quality of your images and enhance the user experience on your website.